スマホサイト フォーム 226737-スマホサイト フォーム
· サイトのショートカットアイコンを作る Google Chromeでサイトのショートカットアイコンを作る方法を紹介します。 ①サイトを表示して「メニューアイコン」をタップ Google Chromeを起動させアイコンを作りたいサイトを表示させます。 · 弊社では大手ecサイトのスマホサイトのデザインを作成することがもっとも多いです。 そこで重要なのが登録・入力フォーム。 登録をしてもらうのはもちろんの事、入力してもらった情報はデータとしても非常に重要。作成したフォームはこちらのサーバで動作するので、ホームページに SSL通信付きの安全なフォーム を簡単に設置することができます。 個人の方から、東証一部上場企業、国立機関まで幅広く利用されております。 以下の主な機能は、すべて無料で利用できます。 PC・スマホ・携帯電話 に対応したフォームが作成できます。 SSL通信 (TLS) で保護された安全な

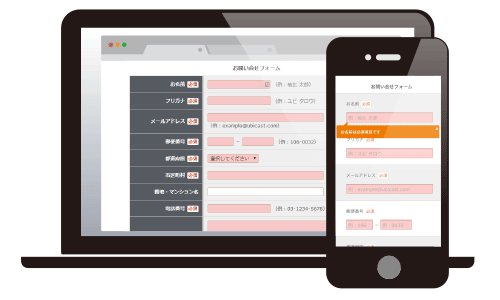
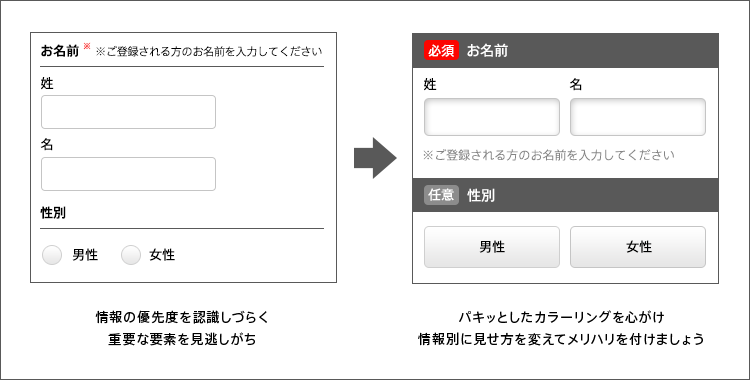
スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form
スマホサイト フォーム
スマホサイト フォーム- · 今回はCSSだけでフォームを簡単に装飾してみます。 まず初めに以下URLを見てください。 https//sslaisprjp/yamay/form/inquiry/ シンプルですが、いかにも地味でフォーム欄も小さく入力しやすいとは言えないですね。これをベースに装飾していきましょう。Bootstrap による最先端デザイン スマホ対応 Google マップ お問合せフォーム 詳しくはこちら! Joomla!



入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online
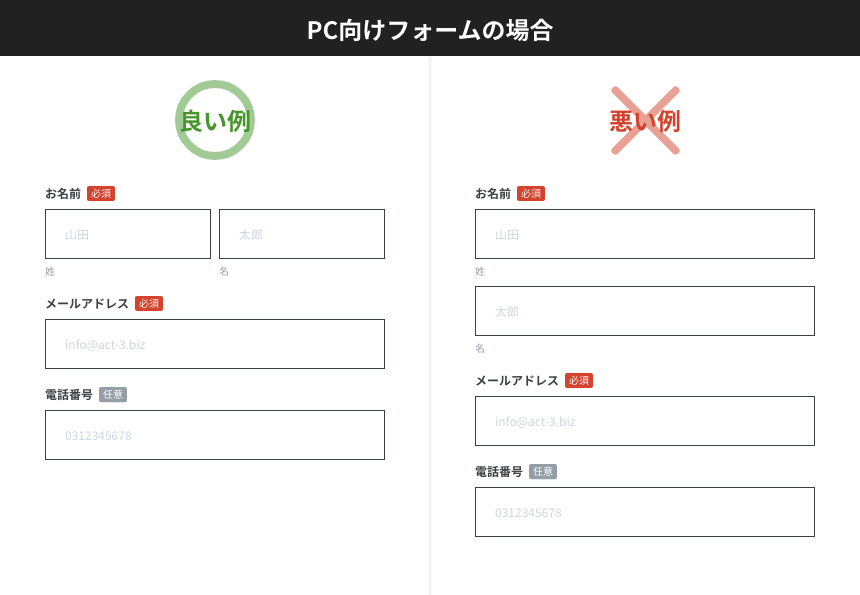
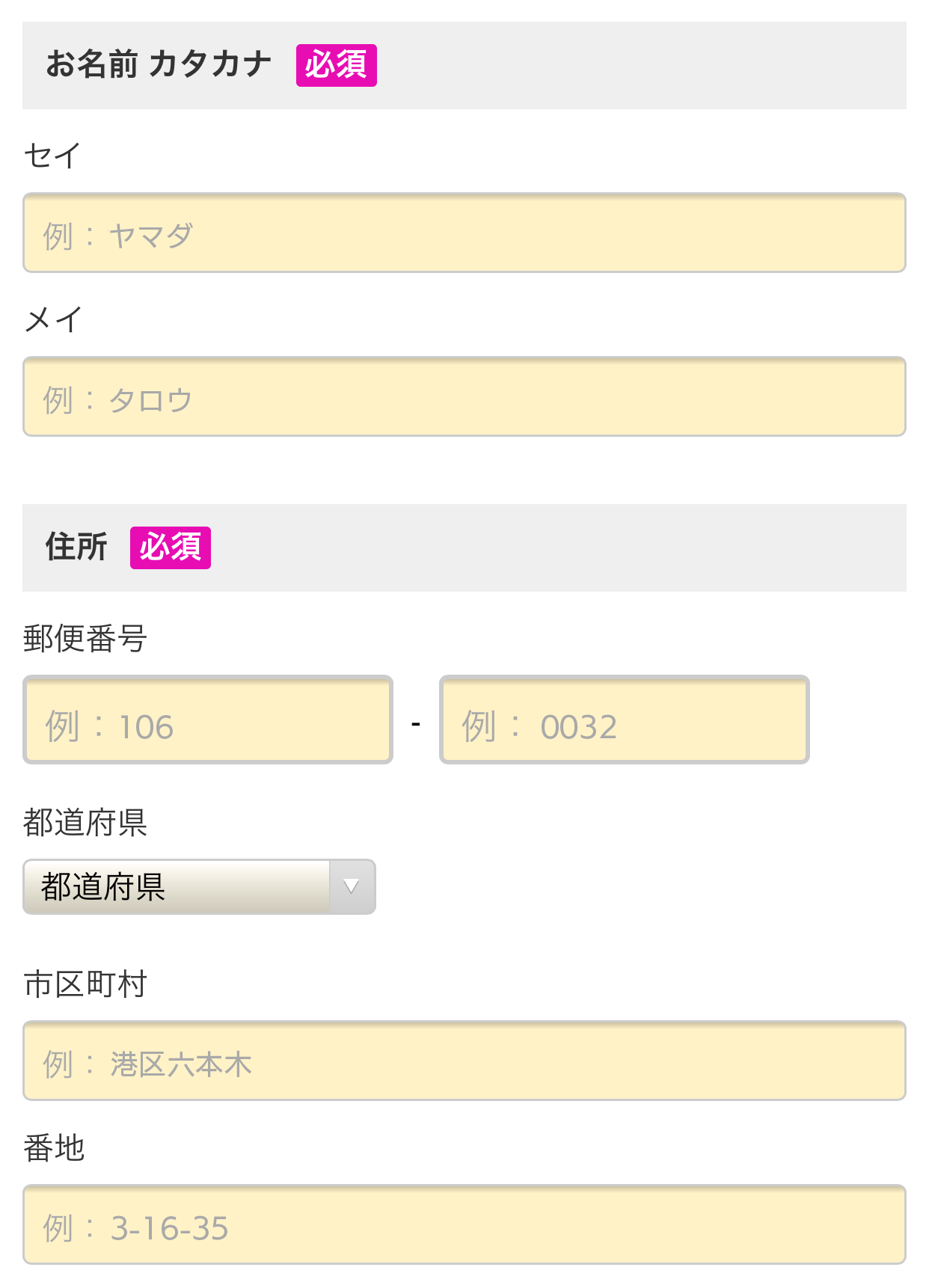
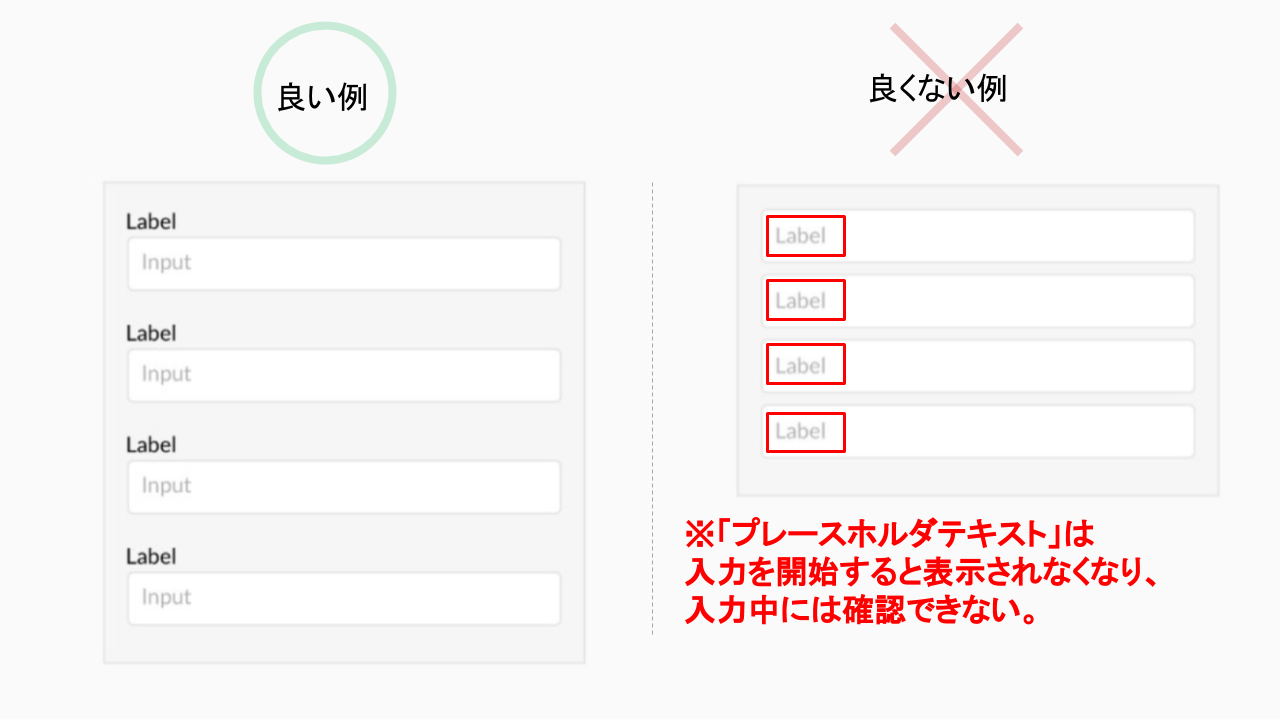
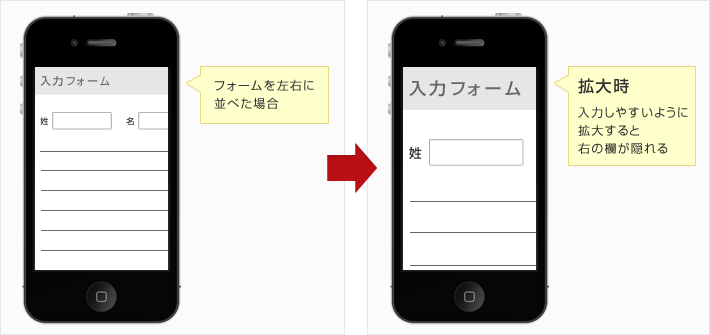
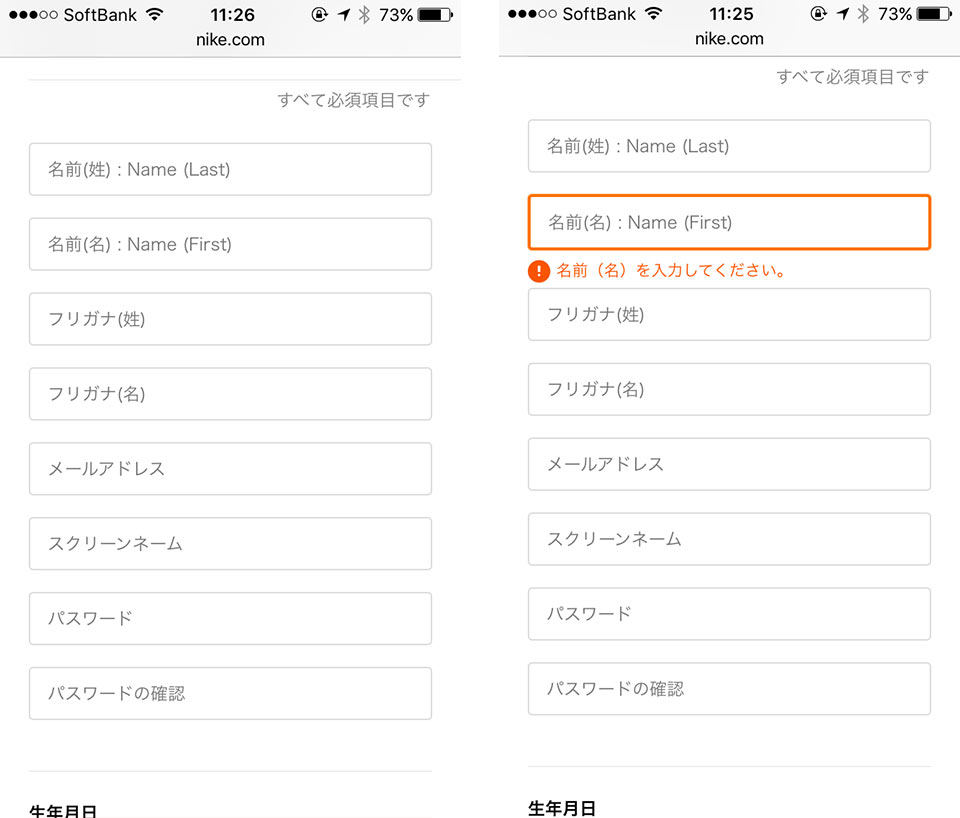
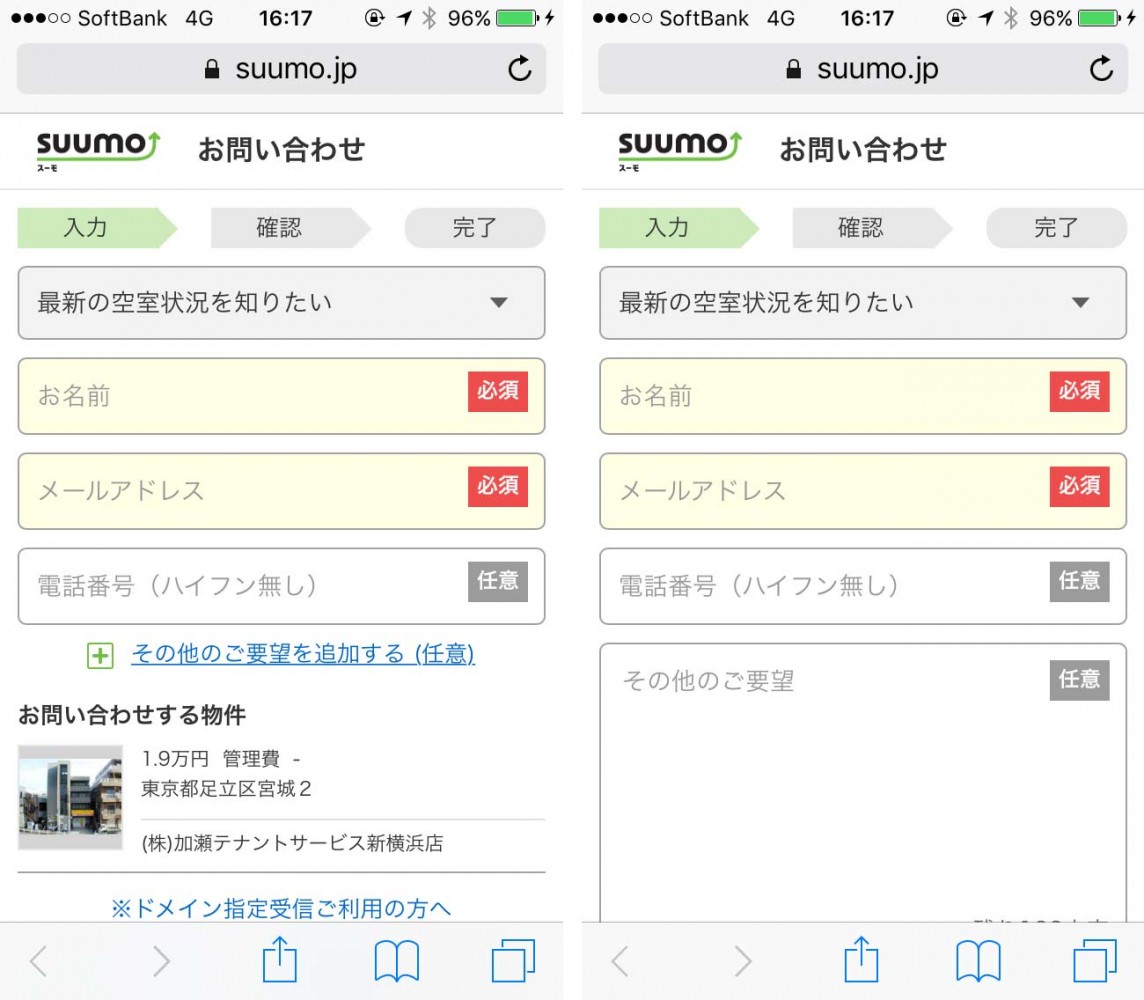
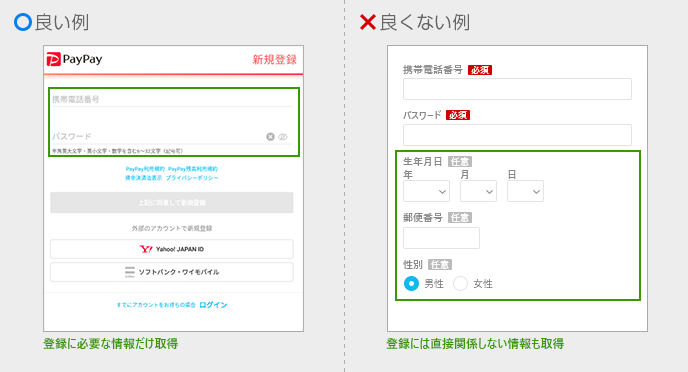
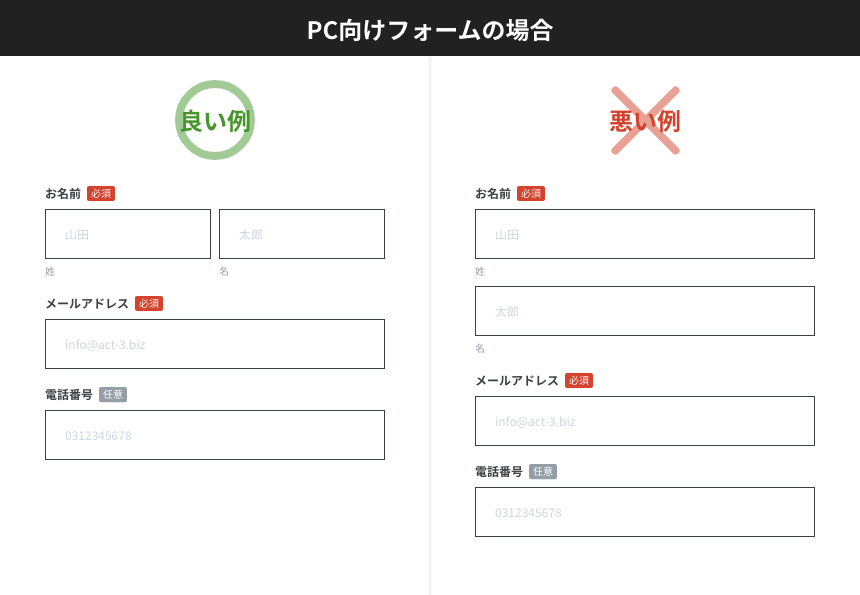
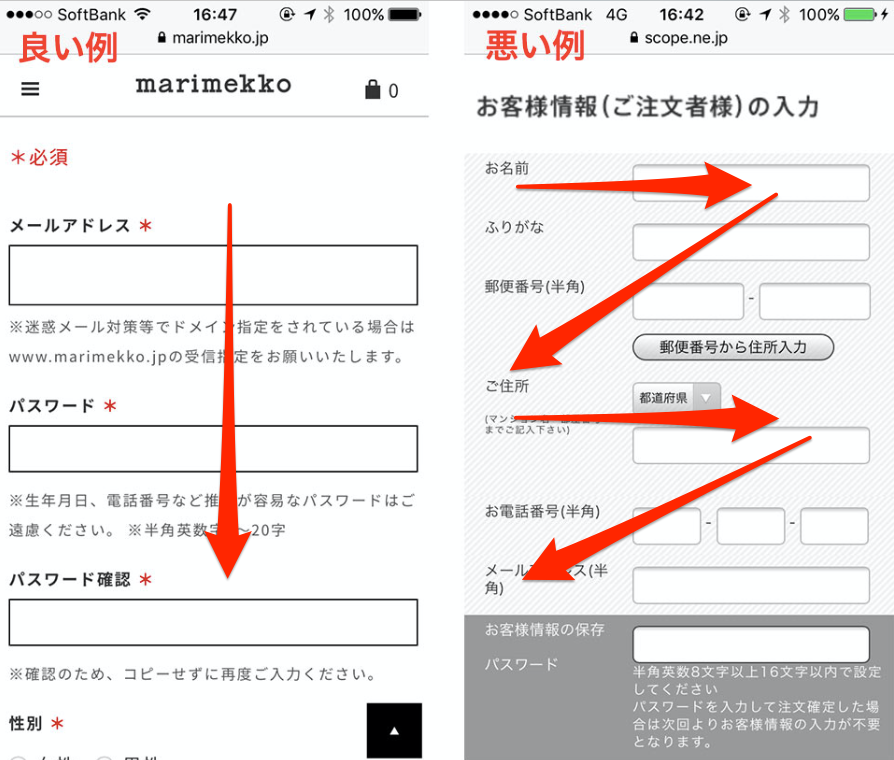
スマホサイトでは、スマホ用に最適化した専用フォームを用意しましょ う。 スマホの特性に配慮した下記のようなフォームを作成しましょう。 ・入力欄を大きくする ・項目名を入力欄の上に配置する ・電話をかけられるようにする · Webサイト開発 スマホ Android, demo ClusterSEO フィーチャーフォンでは、フォームでテキストを入力する際の文字入力モードをHTMLの属性(istyle="4″など)で指定できる。 文字入力モードは「ひらがな」「カタカナ」「英字」「数字」のように文字種を指定できるから、入力モード切替が煩わしい携帯では切り替えの手間が省け、ユーザビリティが良くなる。 ではIshida 禁煙してから3ヶ月、着実に体重が増加しているishidaです。 先週土曜日にCSS Nite LP13に参加してきました。 ちょうどスマートフォンのデザインとコーディングのお仕
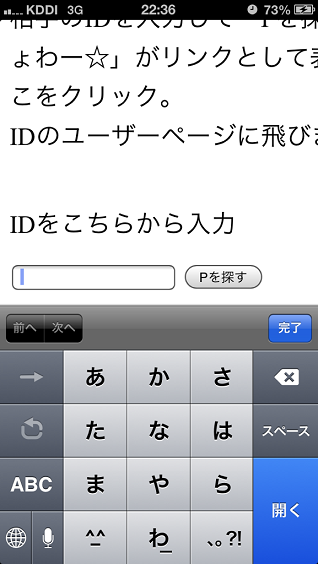
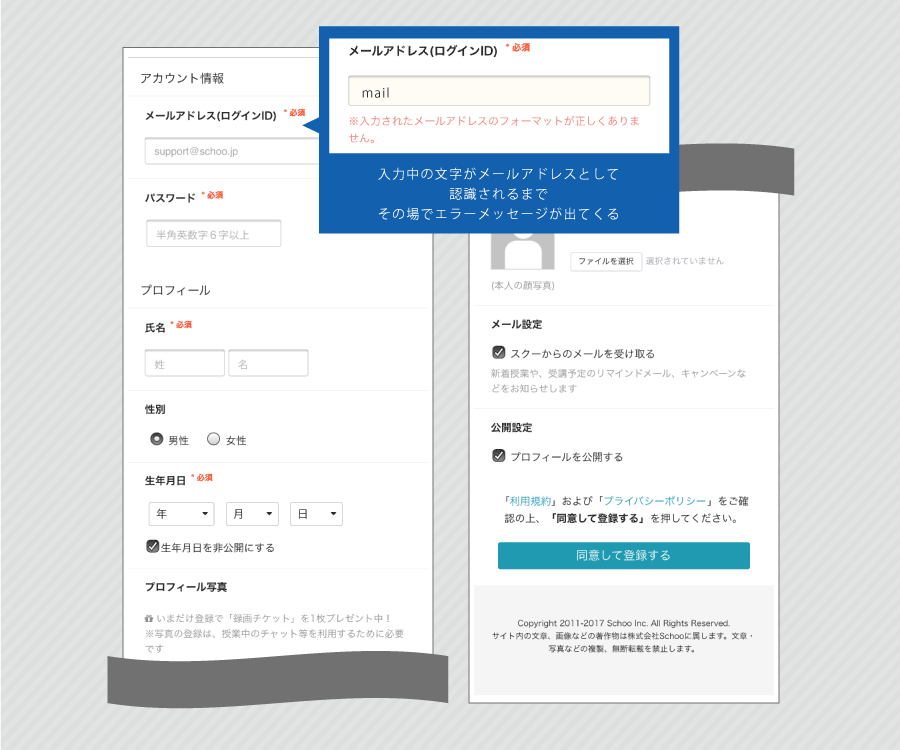
ROKFORM(ロックフォーム)の通販サイトは、お客様により安全にお買い物をしていただくため、すべてのページにおいて常時SSL(AOSSL)に対応しています。 お店情報 最新アイテムやお薦め商品、セールのご案内等、内容充実! おすすめ商品 ROKFORM(ロックフォーム) スマートフォンケースVor 1 · 同社の問い合わせフォームより申し込むと、担当者よりダウンロードの案内が送られてくる。 ASCIIjp:LeanGo、スマホサイトのデザイン100選を無料スマホサイトでフォームの入力時に画面拡大をOFFにする方法 iPhoneでサイト内検索やコメントフォームをフォーカスすると、画面が拡大されてしまいます。 これってサイトを再度閲覧する際に、画面をピンチアウトして戻さなければいけないのでちょっと面倒くさいと思ったことはありませんか? このiPhoneの仕様、ちょっと気になったのでこれを修正する方法につい
応募フォーム作成システム かんたん操作・スマホ応募対応 WiLL Formは、お申し込みフォームの作成や、ランディングページ(LP)の作成に特化したクラウド型の応募フォーム作成システムです。プログラムの知識は不要で、必要な項目を選ぶだけで、本格的自分のサイトに設置してフォームを自由にカスタマイズしましょう。 機能紹介 料金プラン 導入事例 資料ダウンロード;ログイン Free版ログイン Pro版ログイン Business版ログイン 無料ではじめる 自分のページにフォームを 設置する フォームの設置パターン 弊社フォームメーラーのフォーム



Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ



スマホサイト対応efoでフォーム離脱 コンバージョンを改善
· フォームボタンのジェネレーターです。 設定したcssコードがその場で画面右側に反映されます。 cssボタンは、レガシーブラウザに対応しなければならないpcサイトでは導入が難しい場合もありますが、スマートフォンサイトならほぼok! データの軽量化に、コーダーさんの工数削減にスマホ対応サイトの作り方と6つの注意点 ホームページをスマホ対応にする方法として、サイト制作前に確認しておきたいポイントや、スマホ用ブラウザの仕様による注意点などを簡単に解説。 スマホサイトに特殊な作り方は必要なく、HTML+CSSはPCサイトとほぼ同じ書き方で作成できます。 画面の小さなスマートフォンに適したデザインで、モバイル対応Webサイトをロゴを無断で使用することを禁じます。 4CREATOR JAPAN and this site is not affiliated with or endorsed by The Joomla!



年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ
Pc版サイトとは別に、スマートフォン専用サイトを作った場合 PC用かSP用かを自動で切り替え もし、ウェブサイトをPC用とスマートフォン用の2種類に分けたなら、アクセス者の端末に応じて 自動的にアクセス先が切り替わる 機能も用意してみてはいかがでしょうか。スマホのフォームを改善で、申し込み率が69pt改善 導入事例を見る EFOとフォームアシスト/Form Assistについて EFOとは入力フォーム最適化(Entry Form Optimization)の略称であり、成果の最大化を図るために入力率を向上させる施策を指します。 せっかくユーザーがWeb · (選択肢1)スマホ専用サイトを作る パソコンで見るサイトとは別にスマホ専用のサイトを作る方法です。 例えば、Yahoo!。アクセスすると、パソコンとスマホで異なるサイトが表示されます。デザインも中身も違いますよね。



お問い合わせやアンケートフォームを簡単に作成 設置 スマートフォンもok Movabletype Net フォーム



企業やフリーランス向けの公式ホームページ作成 スマホ対応 画像作成 フォーム付 ホームページ作成 ランサーズ



スマホecサイト向けefoサービスを開始 住所入力などが簡単に 久 ネットショップ担当者フォーラム



フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp



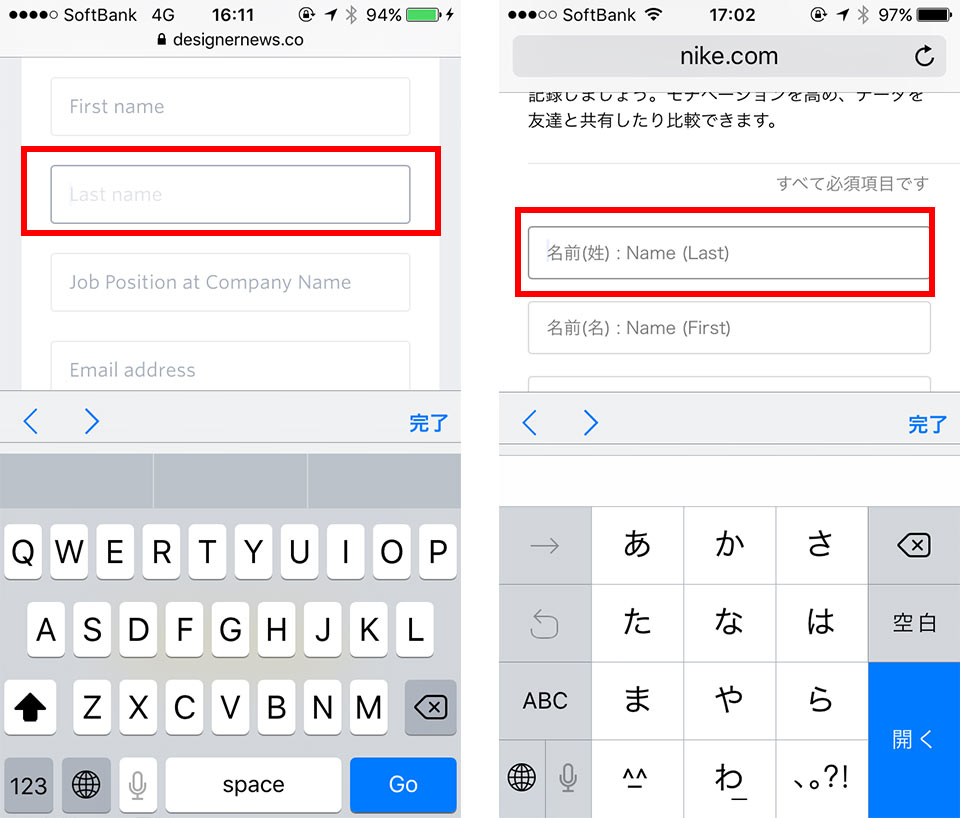
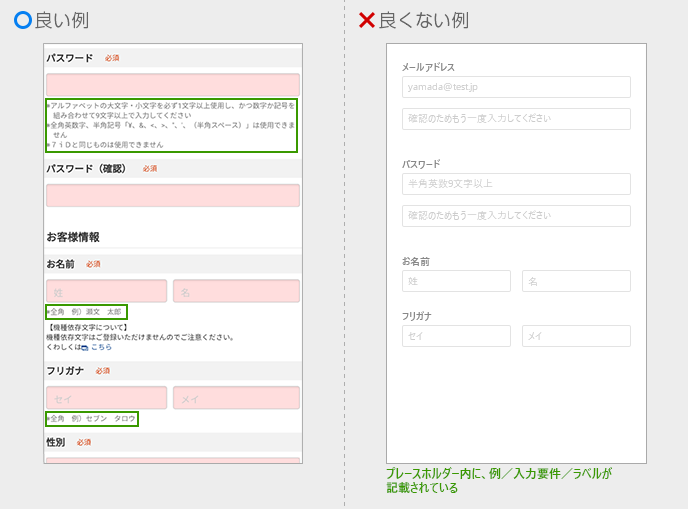
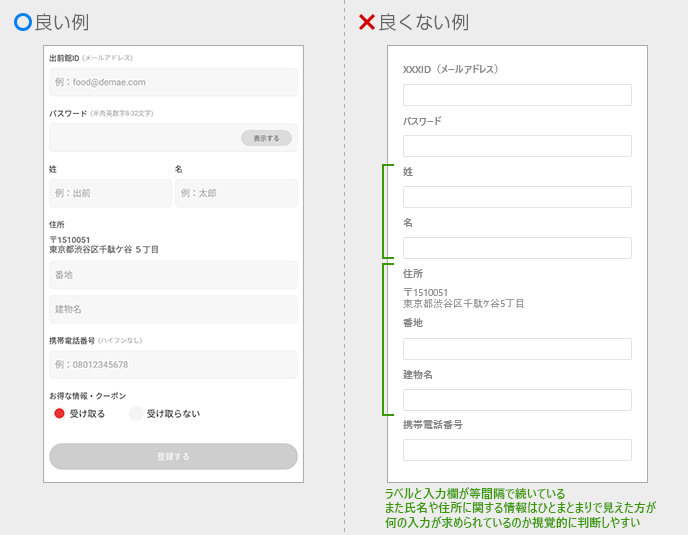
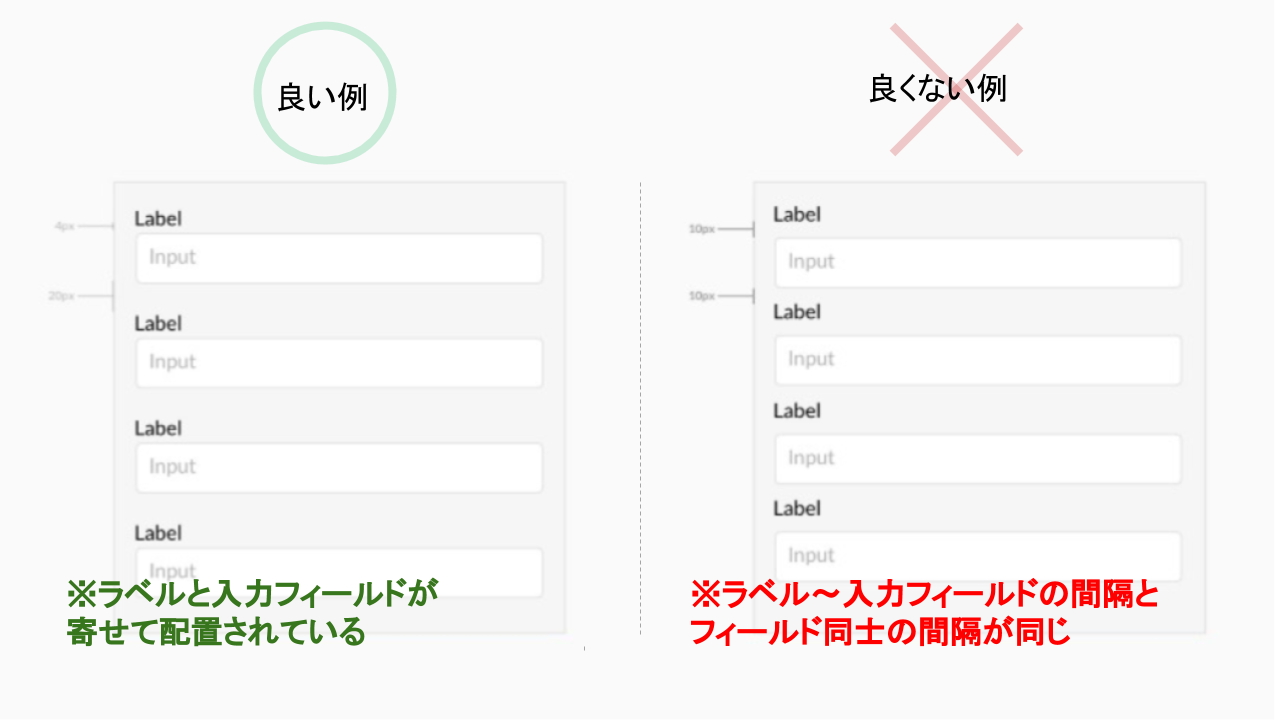
スマホサイトのefo フォームの入力フィールドのラベルは横ではなく上に置く 海外seo情報ブログ


コンバージョン率アップに繋がるスマホサイト特有の入力フォーム最適化 Efo 6つの



年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form



Cvr大幅改善 スマホのefoで押さえるべきチェックポイント



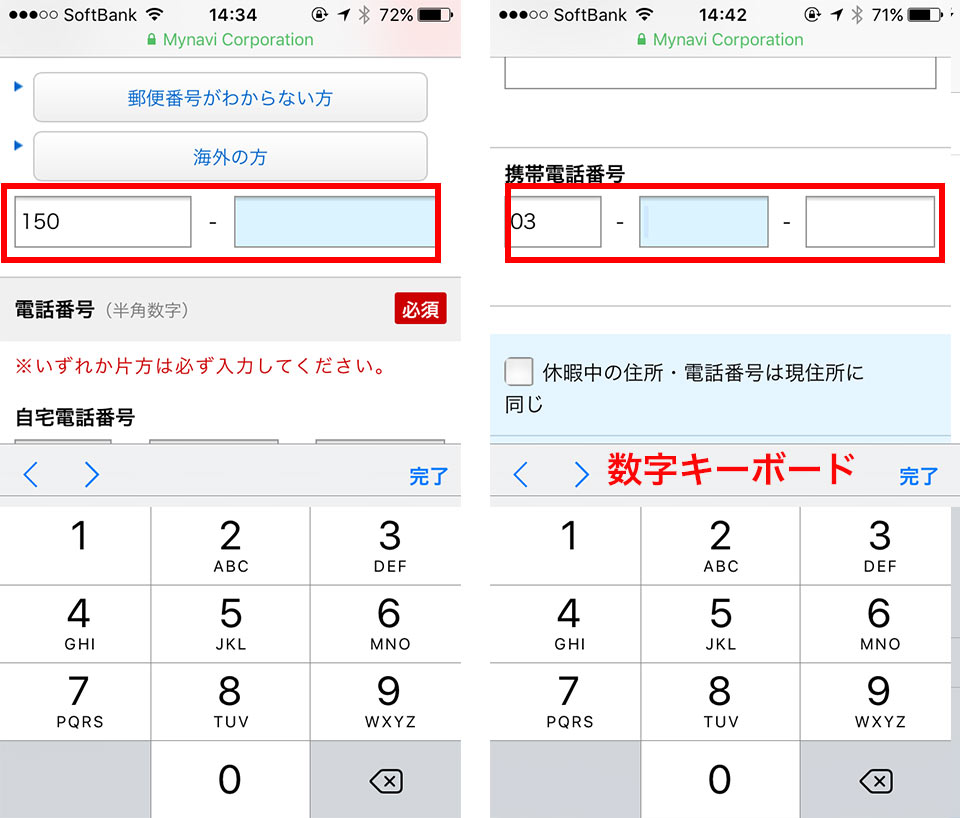
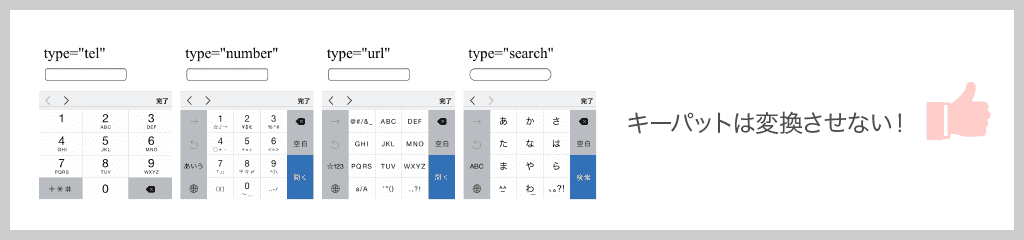
入力フォームを数字キーボードに設定するには スマホ Webサイト開発 Symmetricソフトウェア開発ブログ



スマホサイトの入力フォームで注意すべき7つのチェックポイント



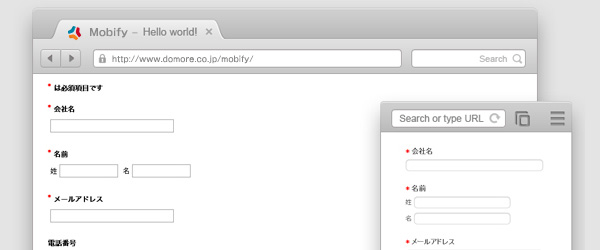
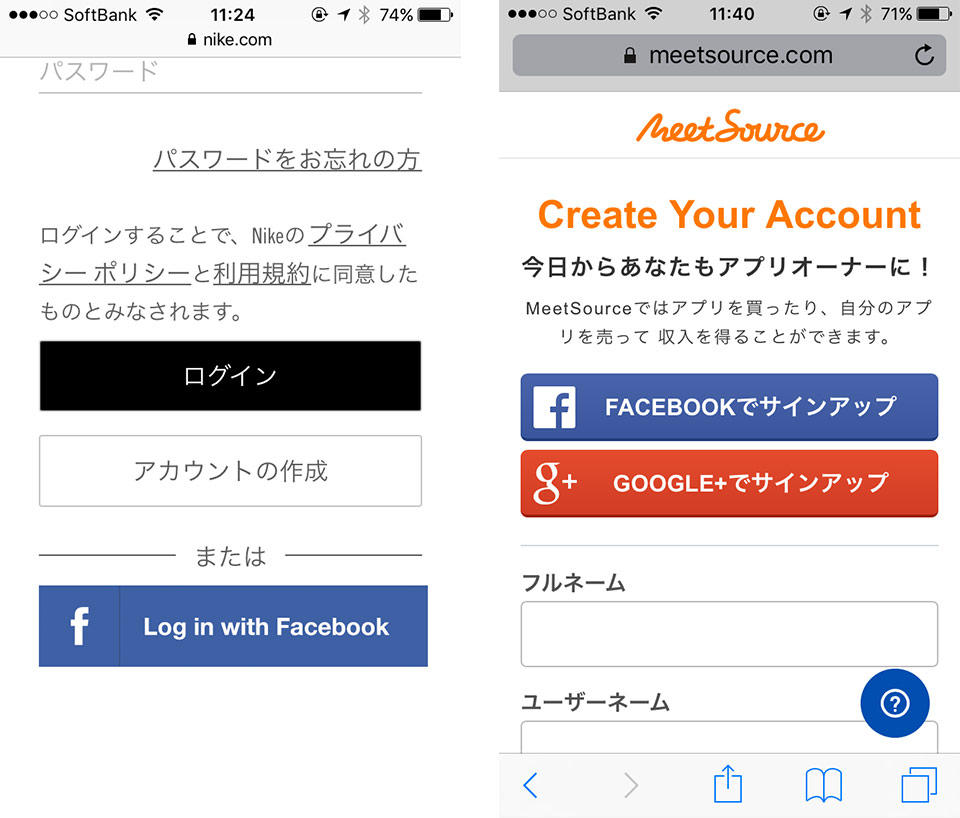
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra



スマホサイトを使いにくくしているui 5選 モバイルラボ



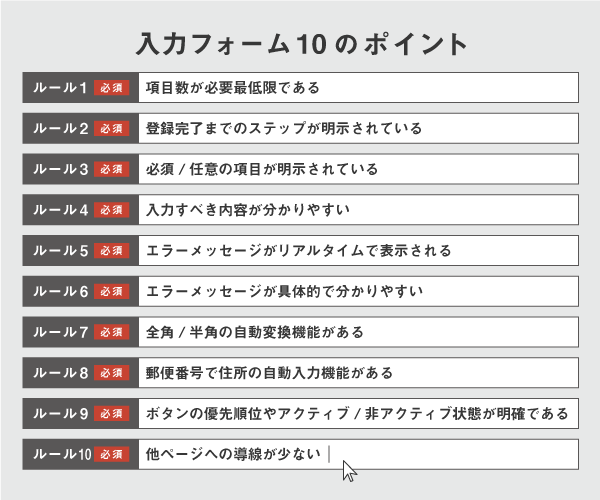
保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



入力フォーム



押さえておきたい スマホサイトのフォーム最適化のポイント Live Commerce ブログ



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



スマホサイトの入 Directa ディレクタ 通販 Ec 資料dl



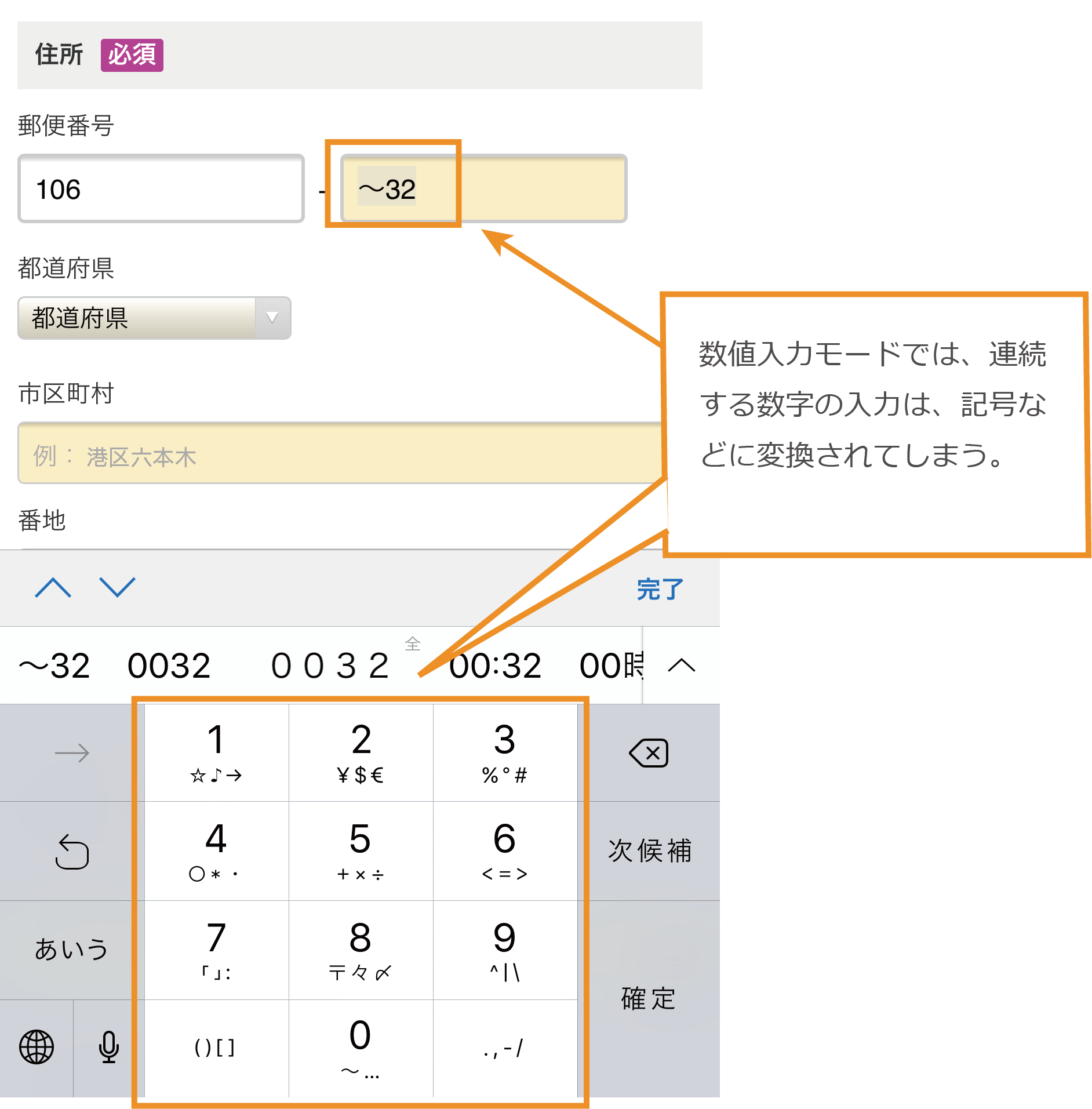
スマホフォームの入力モードが途中離脱の原因 フォーム分析事例2



Mailform01 Phpメールフォーム多機能版 著作権リンク無し フリー 無料 Php工房



スマホサイトメモ サイト側で入力フォームを数字のみに制限する



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



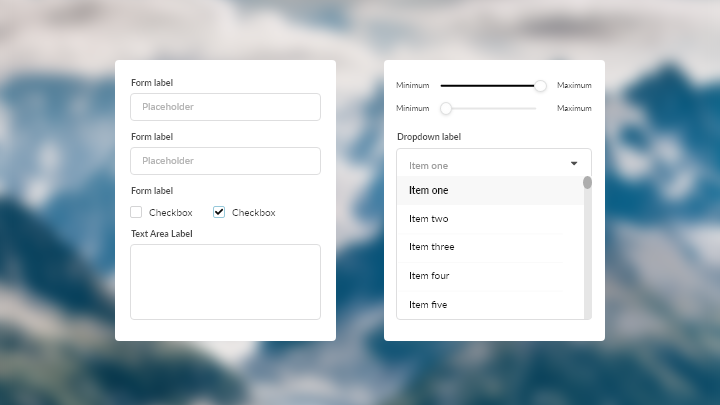
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



スマートフォンサイトのエントリーフォームにおけるユーザービリティ6のポイント サービス 株式会社デジタルアイデンティティ Digital Identity Inc



入力項目数の多いサービスのためのエントリーフォーム最適化 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra



入力フォームを数字キーボードに設定するには スマホ Webサイト開発 Symmetricソフトウェア開発ブログ


コンバージョン率アップに繋がるスマホサイト特有の入力フォーム最適化 Efo 6つのポイント



無料でかんたん メールフォーム オレンジフォーム Sslスマホ対応


スマートフォンサイトの作り方 8 8 入力フォームの最適化 シンプルな暮らし 家族とwebマーケティングな日々



スマートフォン編 入力フォームの送信数 Cvrを上げる5つの改善策 株式会社パンタグラフ



年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



保存版 問合せを劇的に増やすエントリーフォーム最適化 Efo 15の方法 Martechlab マーテックラボ



レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra



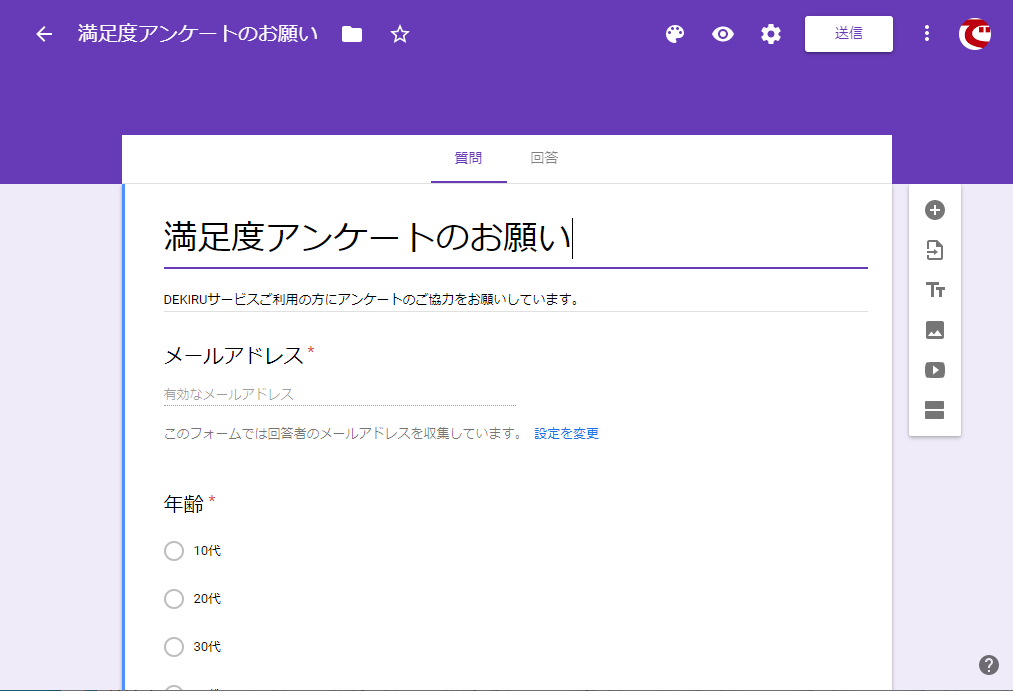
Googleフォーム Webアンケートの作り方 定番サービスの基本操作を理解しよう できるネット



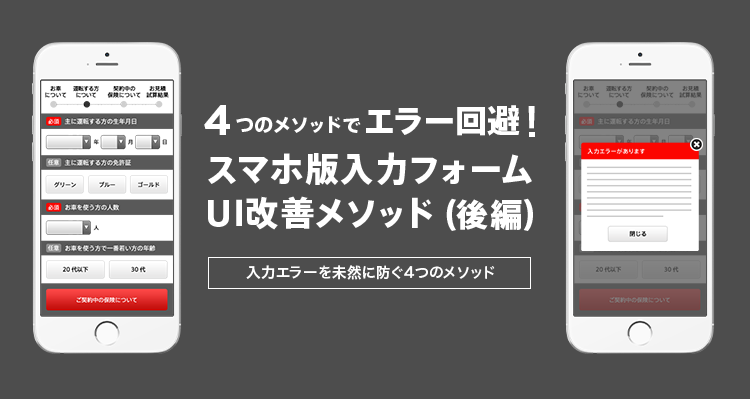
スマホ入力フォームを最適化する4つの方法 後編 デザイン Symmetric Web開発ブログ



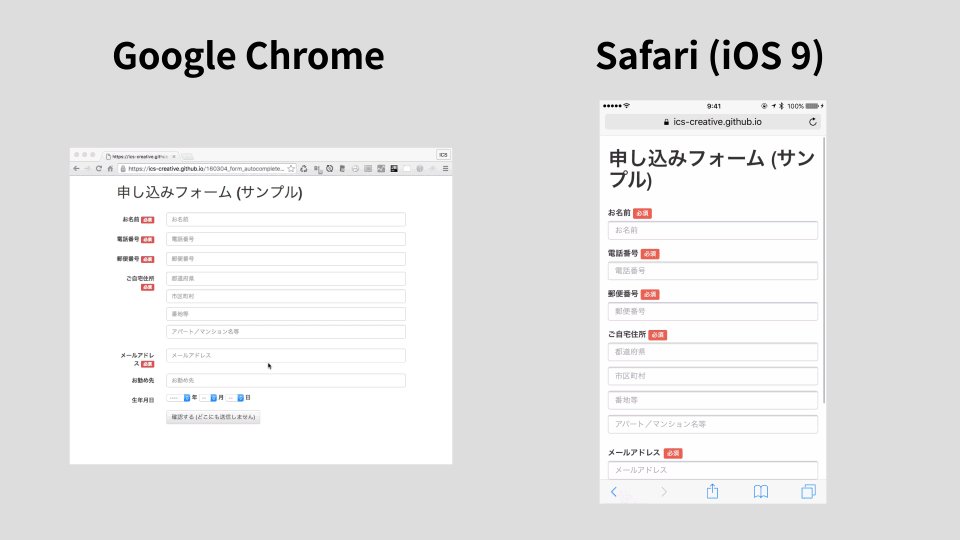
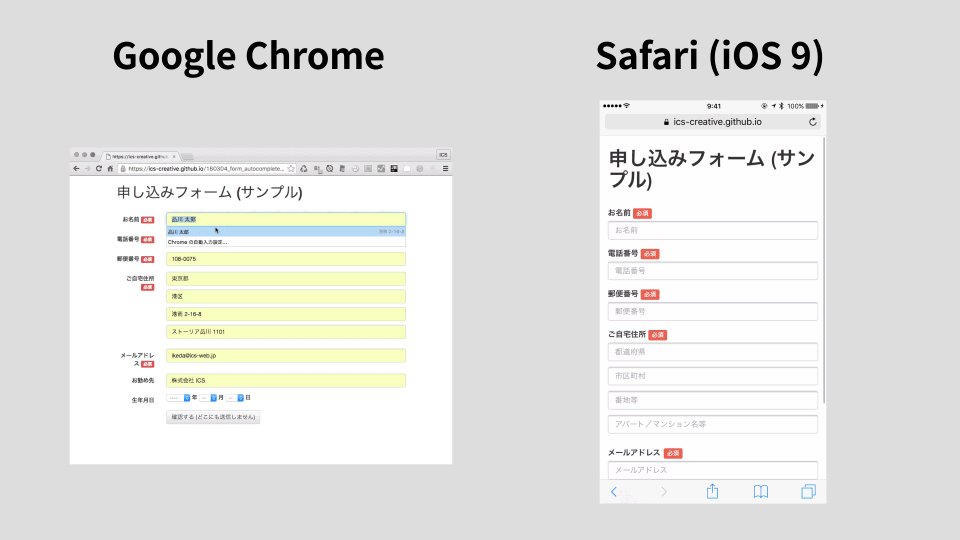
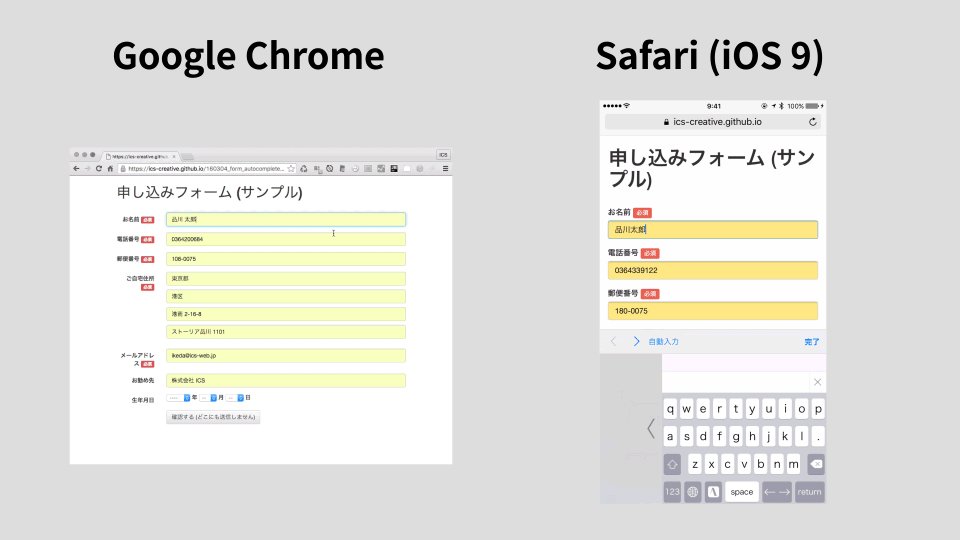
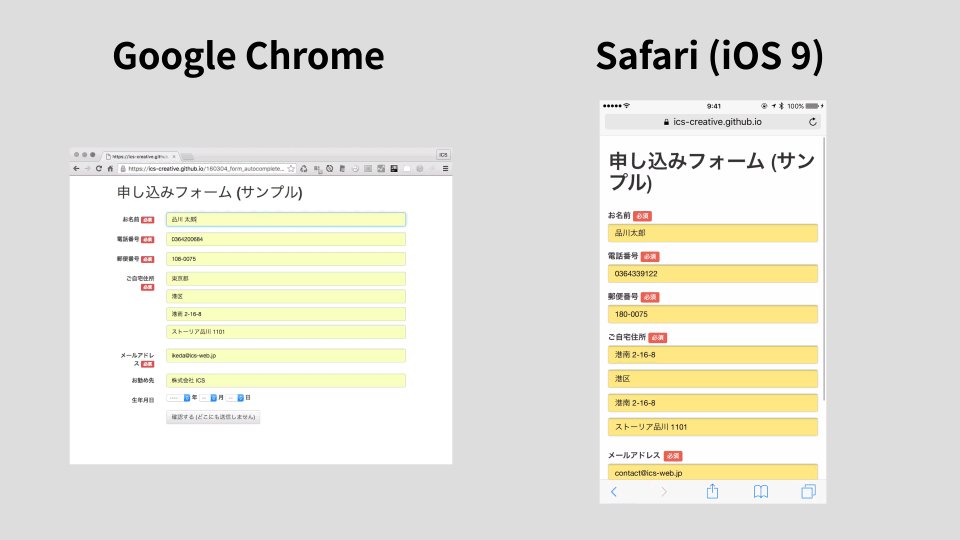
今どきの入力フォームはこう書く Htmlコーダーがおさえるべきinputタグの書き方まとめ Ics Media



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



スマートフォン用ecサイトで使えるui作成テクニック In Pocket インポケット



年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



入力フォームにおけるui設計の基本とuxを改善するためのデザインルールとは Act3 Online



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



Webサイトのスマートフォン対応 7つの基本ルール Web担当者forum



ボード Uiデザイン のピン



無料ネット予約システム リザーブン スマホで予約管理



スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form



スマホサイトのefo フォーム最適化 で爆発的成果を出すための5原則 Martechlab マーテックラボ



スマホサイトのefo フォームの入力フィールドのラベルは横ではなく上に置く 海外seo情報ブログ



Formcats サクサク回答できるスマホ向けフォーム作成サービス



Efocats ワンタグを入れるだけで 既存のフォームが1画面1項目に 究極のefoツール Efocats



フォーム設定 さ メール配信 機能一覧 さぶみっと メール配信 さぶみっと 株式会社イー エージェンシー



18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ



レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra



スマホフォームの入力モードが途中離脱の原因 フォーム分析事例2



アンケートフォーム作成サイト Customform



レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra



18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ



スマホサイトの入力フォームで注意すべき7つのチェックポイント



無料でできる スマホサイトの入力フォーム対策2選



Cssでフォームをレスポンシブ カンタン サンプルソース有 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



スマホサイト制作サービス Secエレベーターitソリューション事業部



Cvr大幅改善 スマホのefoで押さえるべきチェックポイント



18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ



せっかくのuiが スマホサイトを使いにくくしている もったいない 5選 モバイルラボ



スマホサイトのefo フォーム最適化 で爆発的成果を出すための5原則 Martechlab マーテックラボ



フォーム改善事例 スマホフォームにefoをテスト導入したコンバージョン改善事例 デジタルマーケティングのgyro N



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



スマホサイトのefo フォーム最適化 で爆発的成果を出すための5原則 Martechlab マーテックラボ



レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra



押さえておきたい スマホサイトのフォーム最適化のポイント Live Commerce ブログ



スマホサイト作成 Iphoneでフォームにフォーカス時に画面拡大しない方法 ゆめぴょんの知恵



スマホサイト対応efoでフォーム離脱 コンバージョンを改善



Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ



スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ



超簡単 Jquerymobileでスマホに最適なフォームuiを作る Digifiction Webディレクターのチラシの裏



スマホサイトでフォームの入力時に画面拡大をoffにする方法 ワードプレステーマtcd



フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp



Cssでフォームをレスポンシブ カンタン サンプルソース有 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form



スマホの入力フォームでイラっとすること Wirelesswire News ワイヤレスワイヤーニュース


18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ


やさしいアロマサロンの開業講座 記事 スマートフォンサイト Iphone Androidサイト作成



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット



Iphone スマホ修理ショップ向け予約システム 無料の予約フォーム付き予約システム Selecttype



フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp



Efoツール導入でコンバージョンが劇的に改善する理由 Gyro N Efo



スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ



レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra



保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット


コンバージョン率アップに繋がるスマホサイト特有の入力フォーム最適化 Efo 6つのポイント



スマホサイトの入力フォームで注意すべき7つのチェックポイント


コメント
コメントを投稿